
1. 서론
이번 포스팅에서는 Netlify에 올린 서비스에 CloudFlare 네임서버로 연결된 자신의 도메인을 등록하고 CloudFlare에서 TLS 인증서를 생성해 Netlify에 등록하는 방법까지 소개한다.
Netlify는 자체적으로 네임서버를 제공하면서 DNS관리를 할 수 있도록 기능을 제공하지만, CloudFlare의 부가적인 기능들을 활용하기 위해서는 Netlify에 CloudFlare 네임서버를 등록한 도메인을 연결하여 사용할 필요가 있다.
2. 자신의 도메인에 CloudFlare 연결
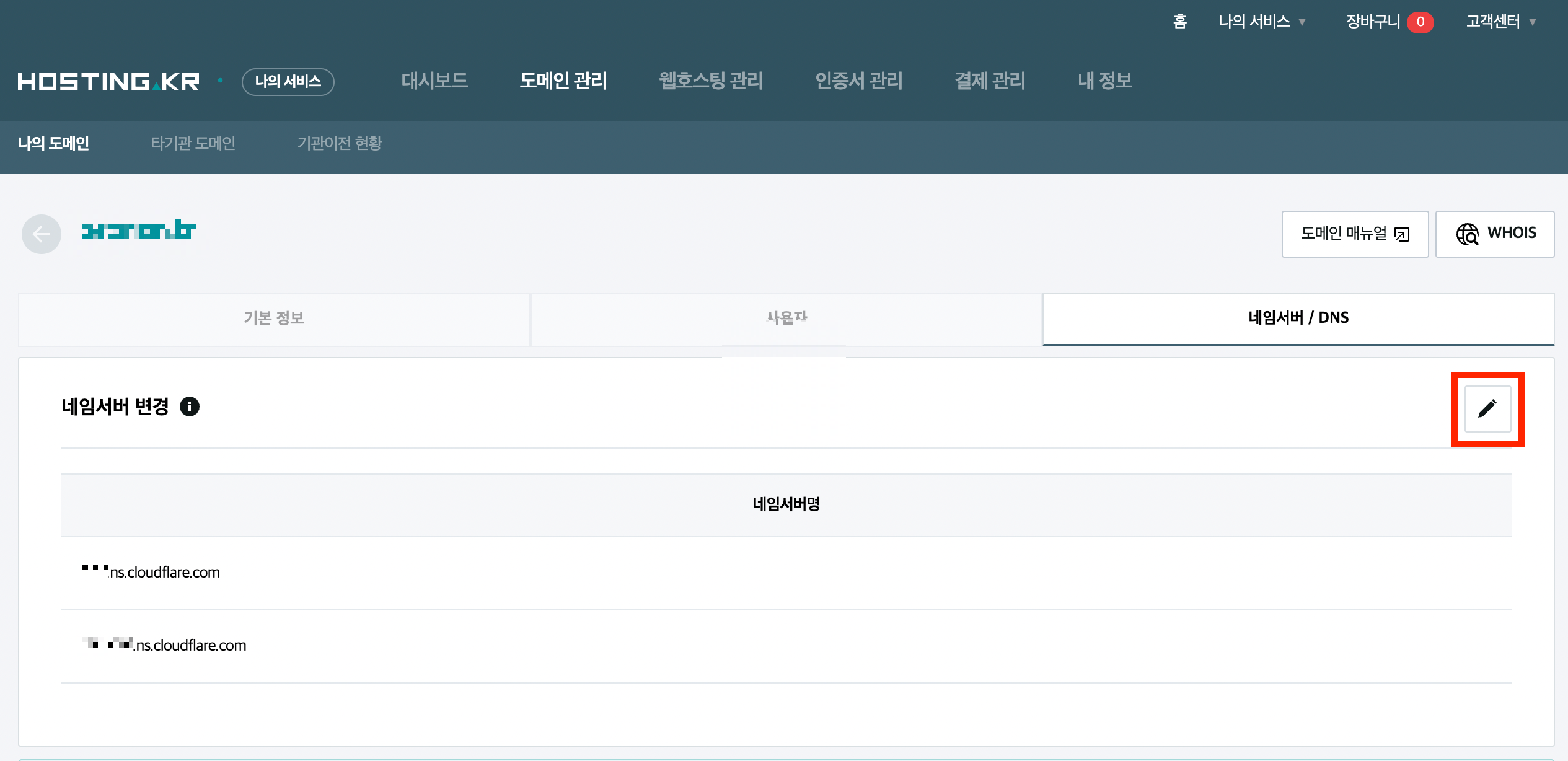
도메인을 구매한 사이트마다 도메인의 네임서버를 변경할 수 있는 대시보드를 제공한다.

이 설정 메뉴를 통해 도메인의 네임서버를 CloudFlare의 네임서버인 {임의의 문자열}.ns.cloudflare.com으로 변경해야한다.

CloudFlare는 연동될 도메인마다 랜덤으로 네임서버 도메인 생성하여 제공하기 때문에,
CloudFlare의 네임서버를 자신의 도메인에 등록하려면 우선 자신의 도메인을 CloudFlare에 등록해야 한다.
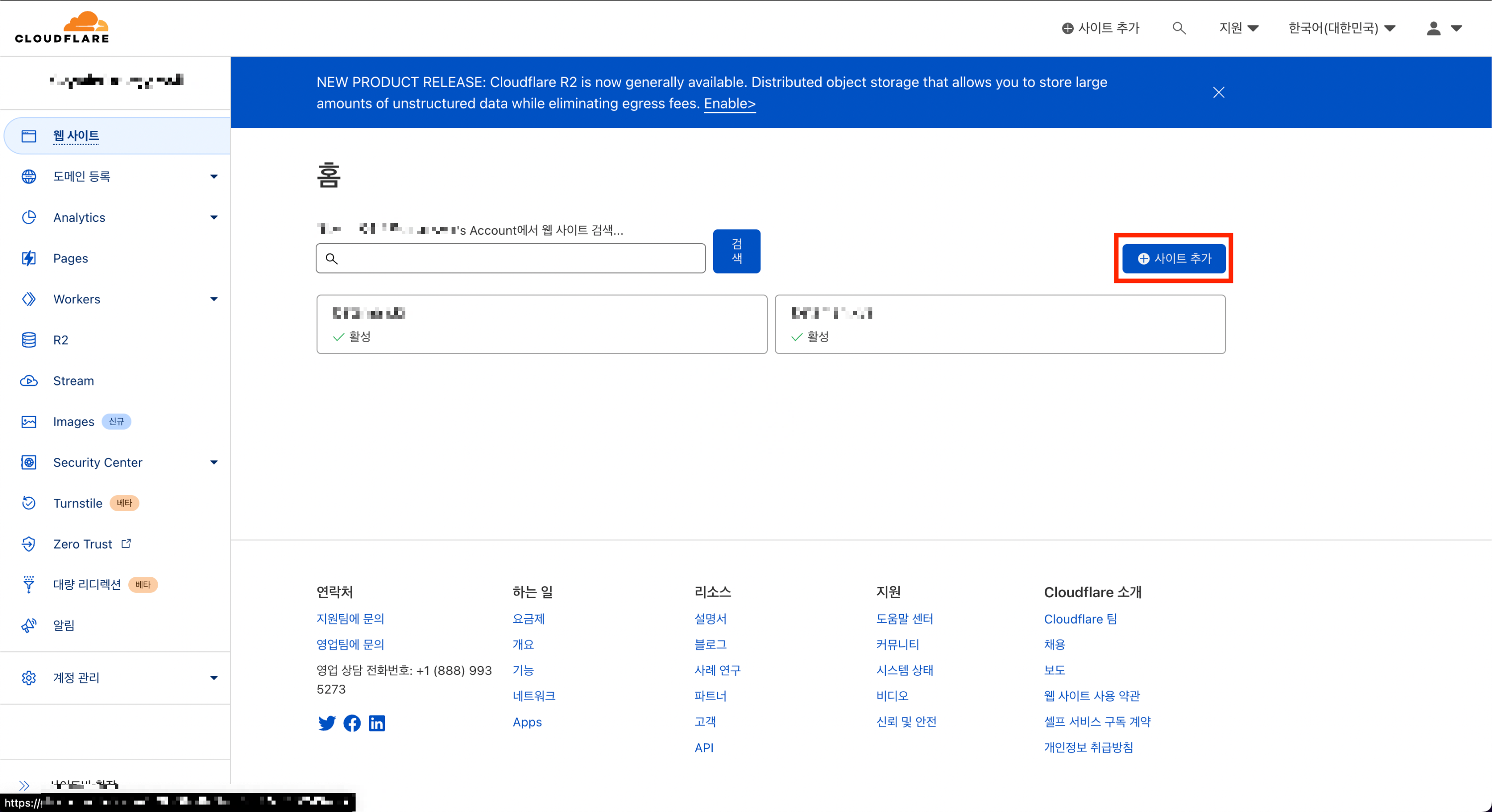
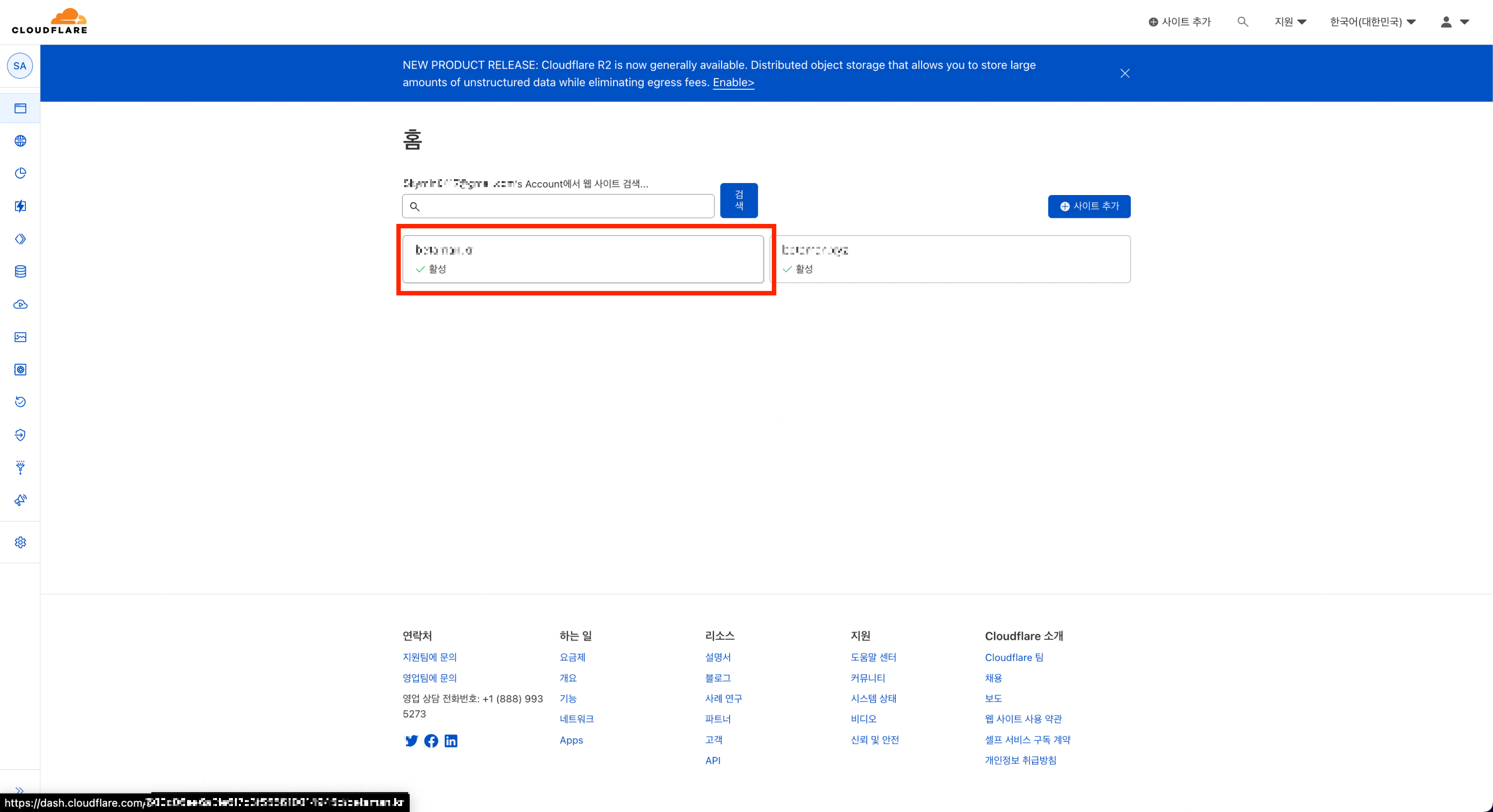
CloudFlare에 로그인하고 대시보드 좌측에 "웹 사이트" 메뉴에 들어가면 아래와 같은 화면을 볼 수 있다. 여기서 "사이트 추가" 버튼을 클릭하면 자신의 도메인을 등록할 수 있는 화면이 나온다.
(필자는 기존에 등록한 도메인들이 있어서 활성이라는 항목이 보인다.)
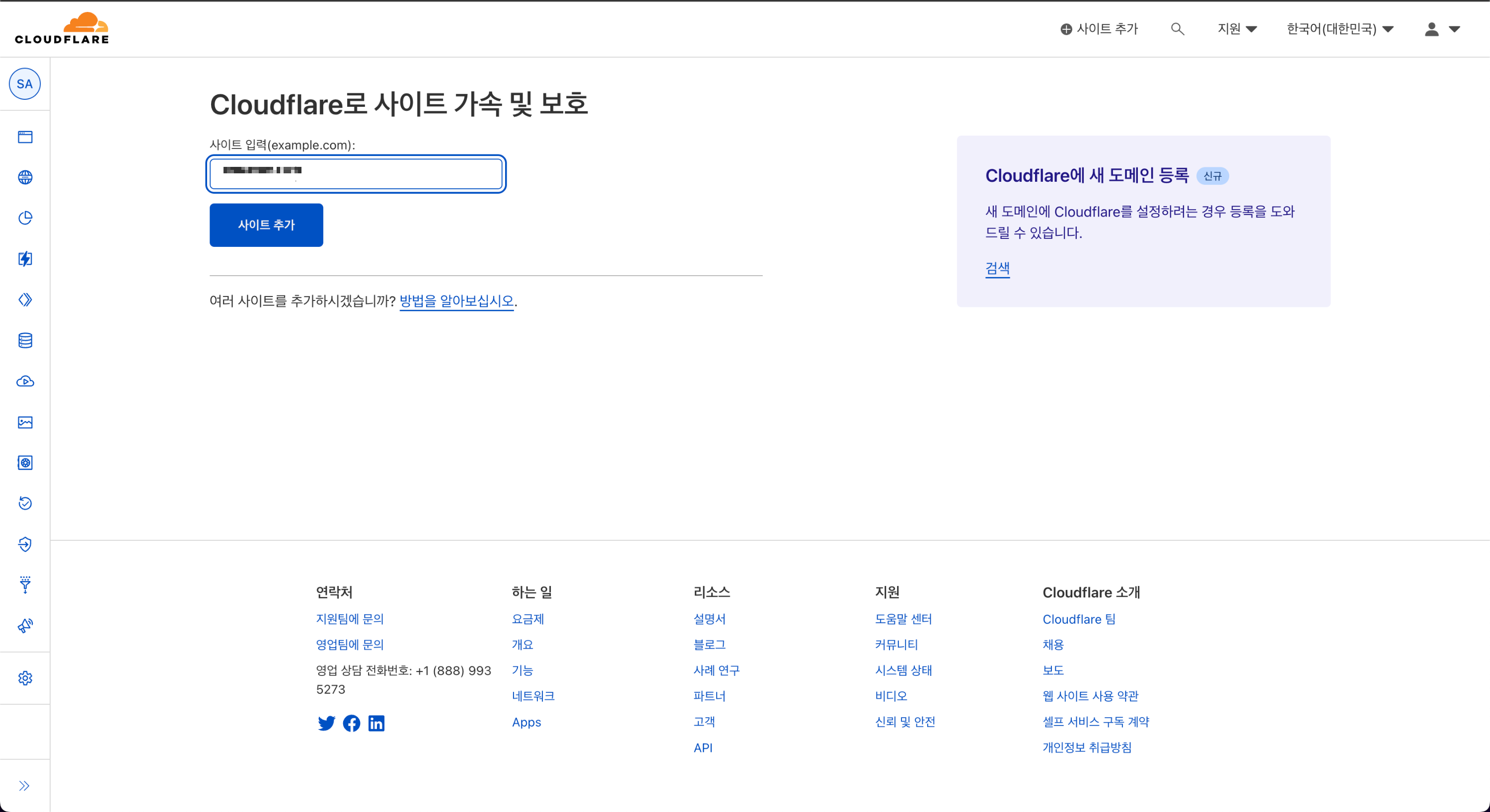
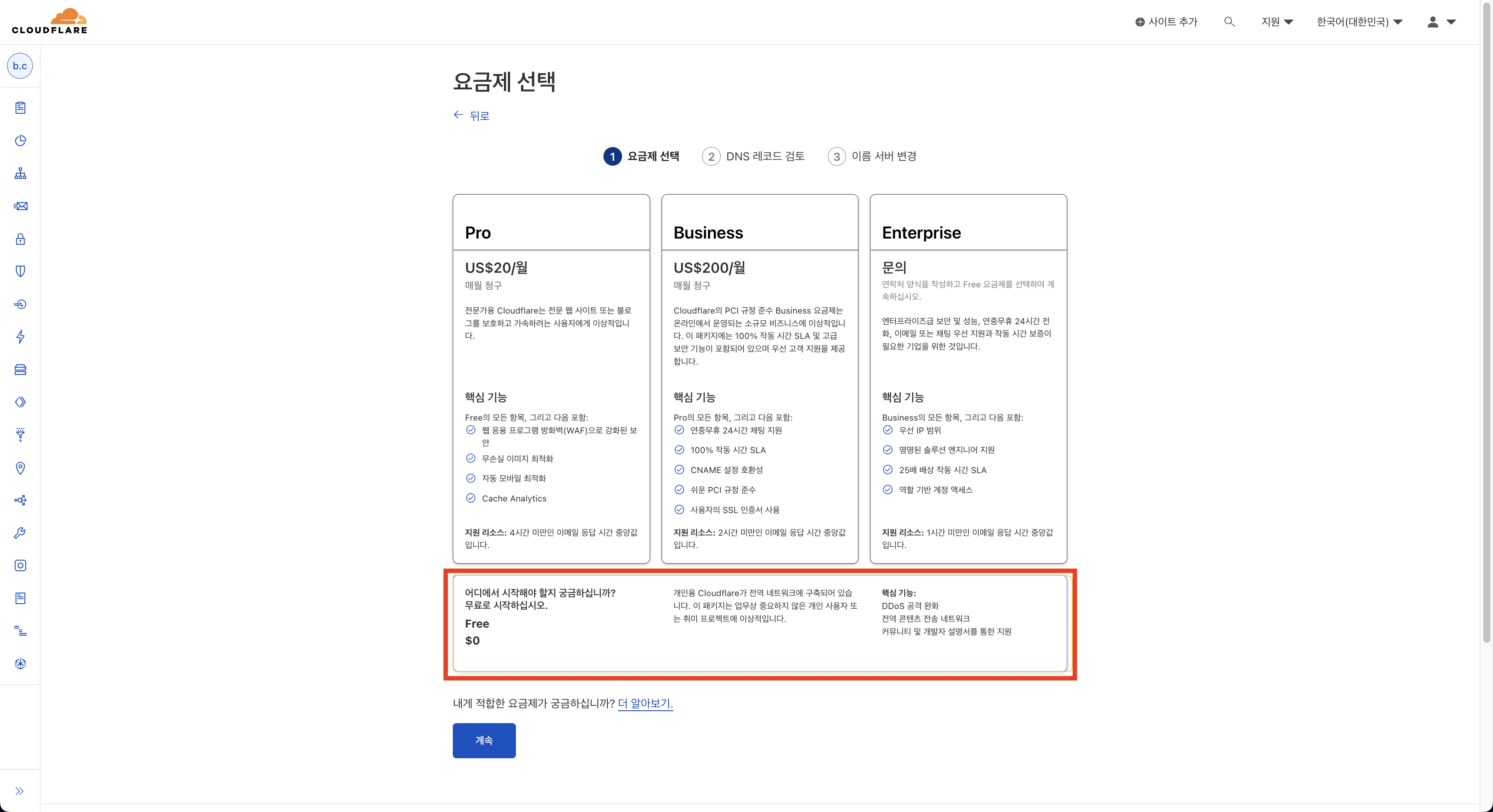
등록할 도메인을 입력하면 요금제 선택이 나오는데, 이부분은 Free 요금제는 선택하고 넘어간다.
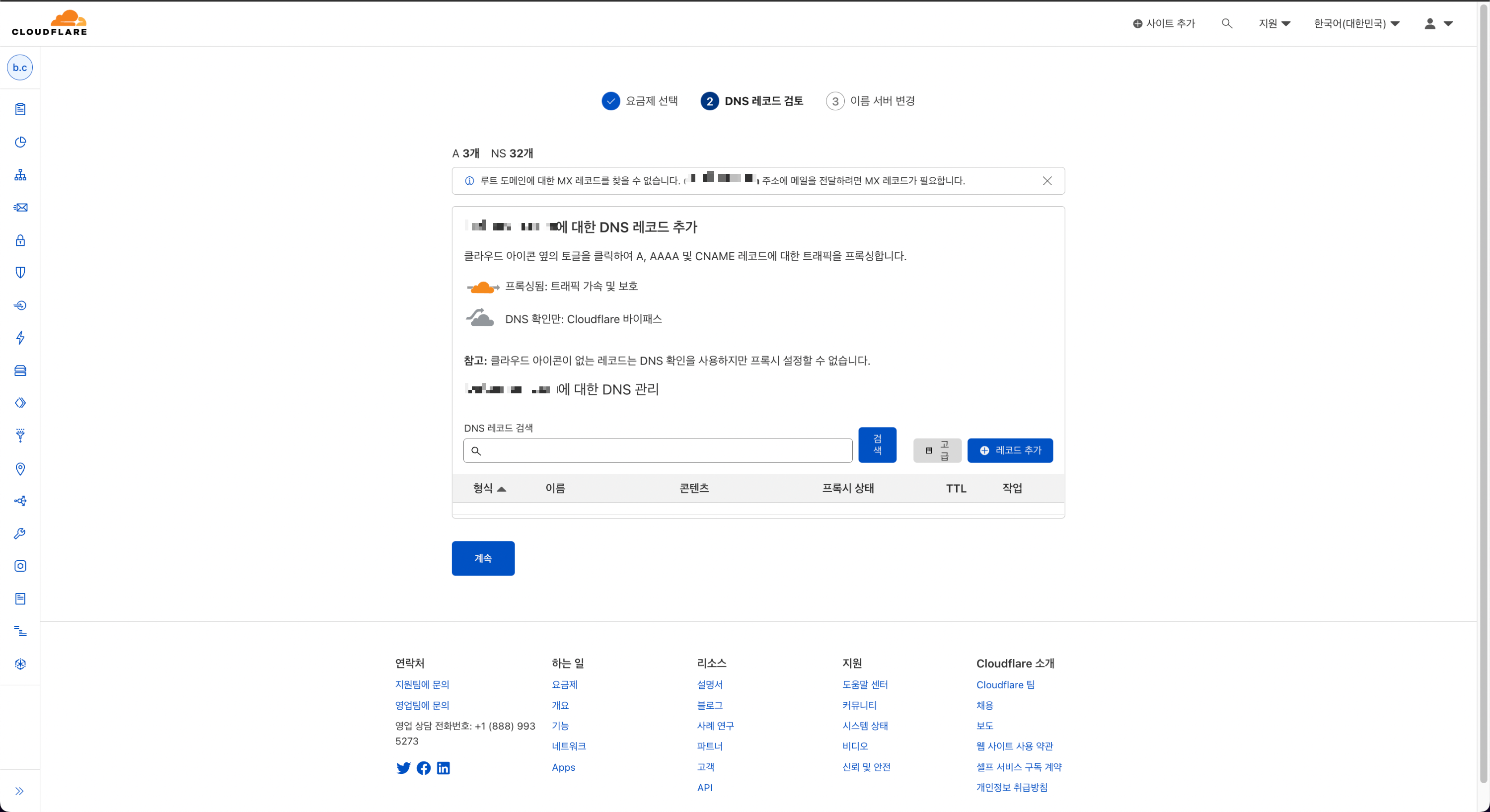
이후 DNS레코드 관리가 나오는데, 이부분은 그냥 아무것도 건들이지 말고 우선 그냥 넘어간다.




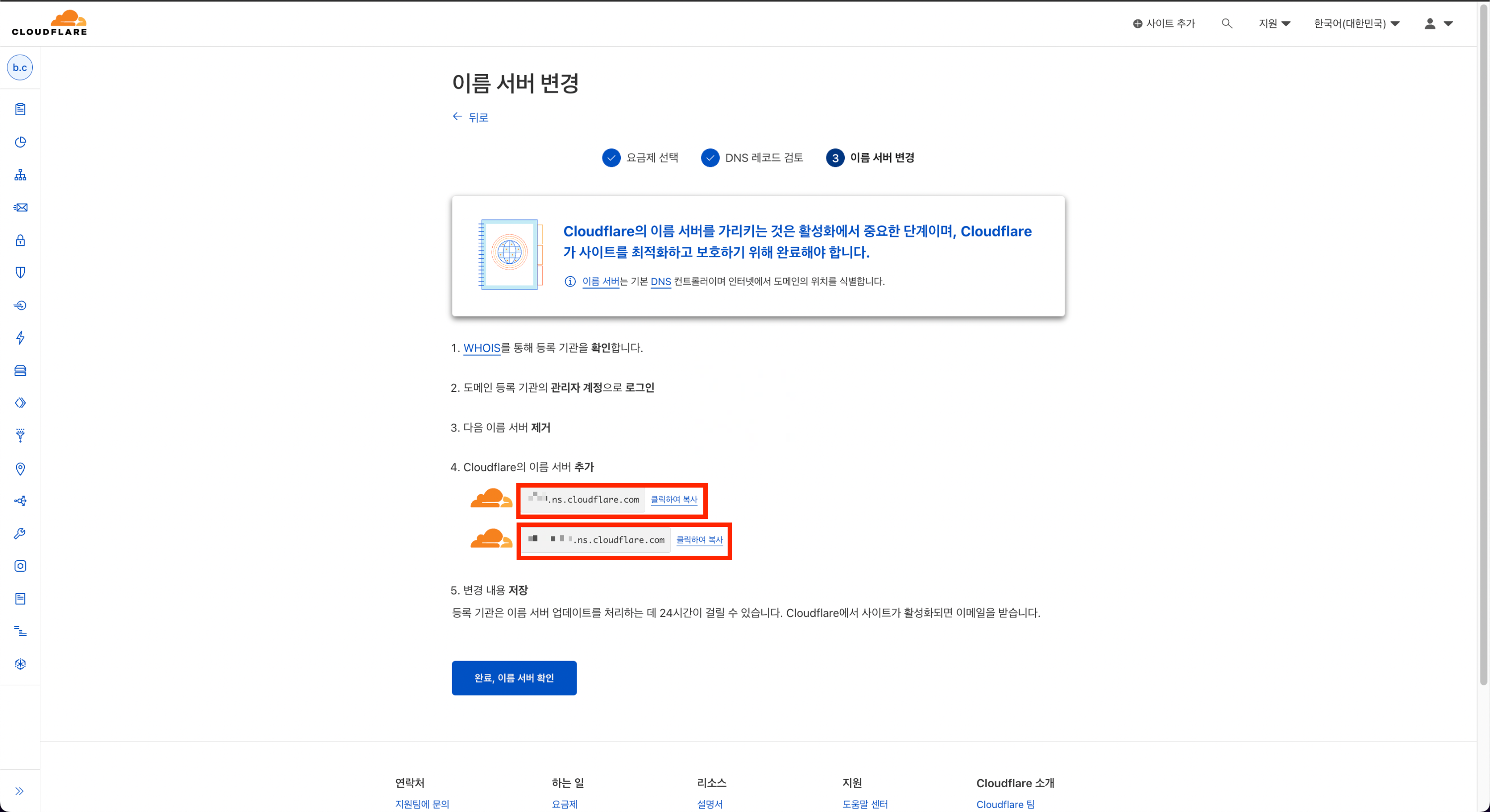
그러면 이제 두 개의 네임서버 도메인이 나오는데,
이 네임서버 도메인들을 아까 맨 처음의 나의 도메인 네임서버 관리에서 각각 1차, 2차 네임서버로 등록하면 된다.
이로써 도메인에 CloudFlare 연결이 완료됐다.

3. Netlify와 CloudFlare DNS 연동
도메인에 CloudFlare 네임서버를 등록해놨기 때문에 이제 CloudFlare를 통해서 DNS 레코드를 관리할 수 있다.
그래서 이제 CloudFlare에서 CNAME 서브도메인 레코드를 만들고 그 레코드 컨텐츠로 Netlify에 올린 서비스의 도메인을 연결하면 연동이 가능하다.
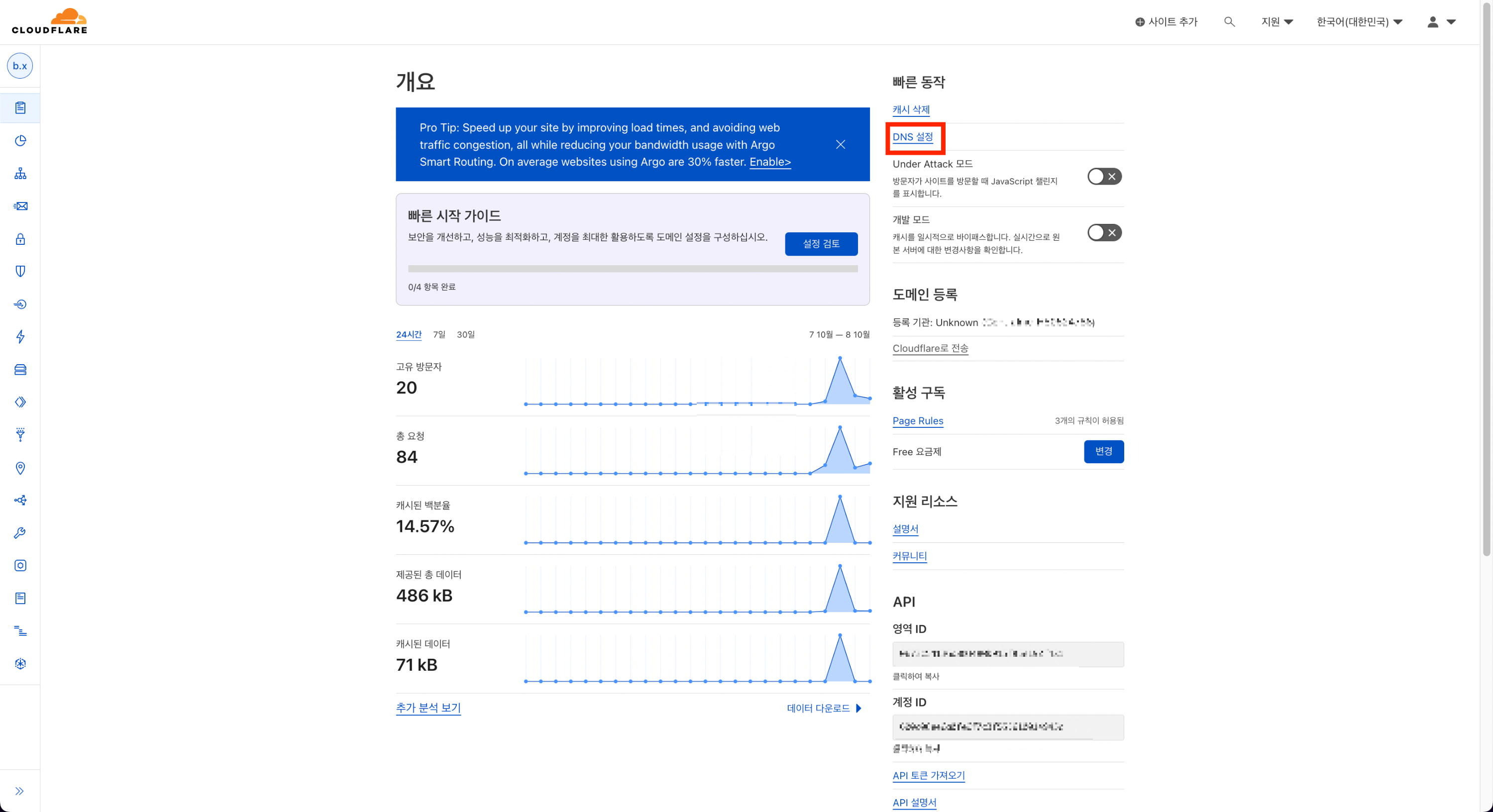
웹사이트 메뉴 홈에서 방금 추가한 도메인을 클릭하고 "DNS 설정"을 클릭한다.


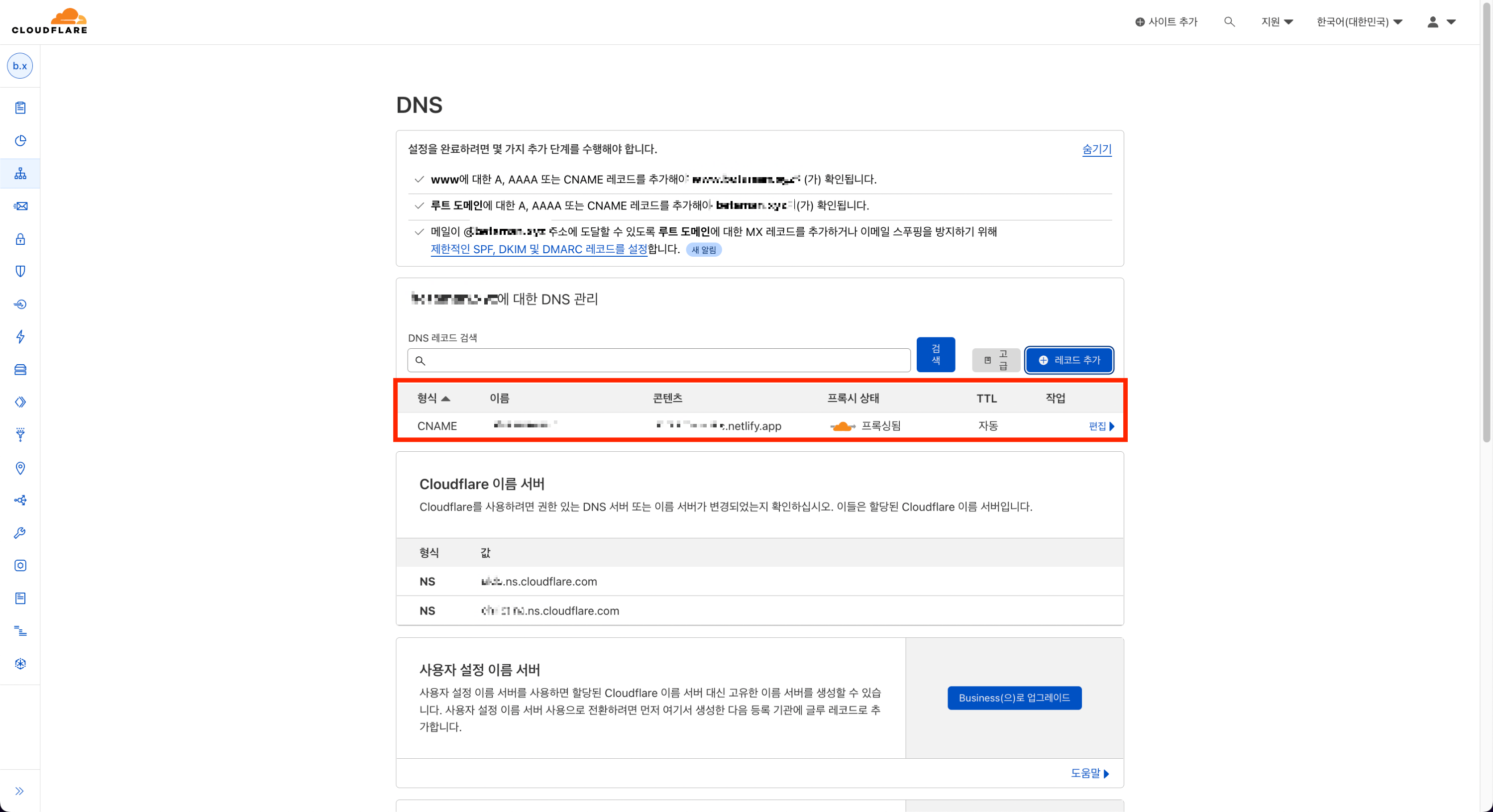
DNS 설정페이지에 들어오면 "레코드 추가"라는 버튼이 있다.
이 버튼을 클릭하고 형식은 "CNAME"을 선택한 뒤, 서브도메인 이름을 기입하고 Netlify에서 제공하는 서비스 도메인을 콘텐츠로 기입한 뒤 프록시는 활성화하고 추가하면 된다.

그리고 이따가 Netlify에 연동할때 CloudFlare Origin server의 TLS 인증서도 같이 등록해야하기 때문에 지금 발급 받도록하겠다.
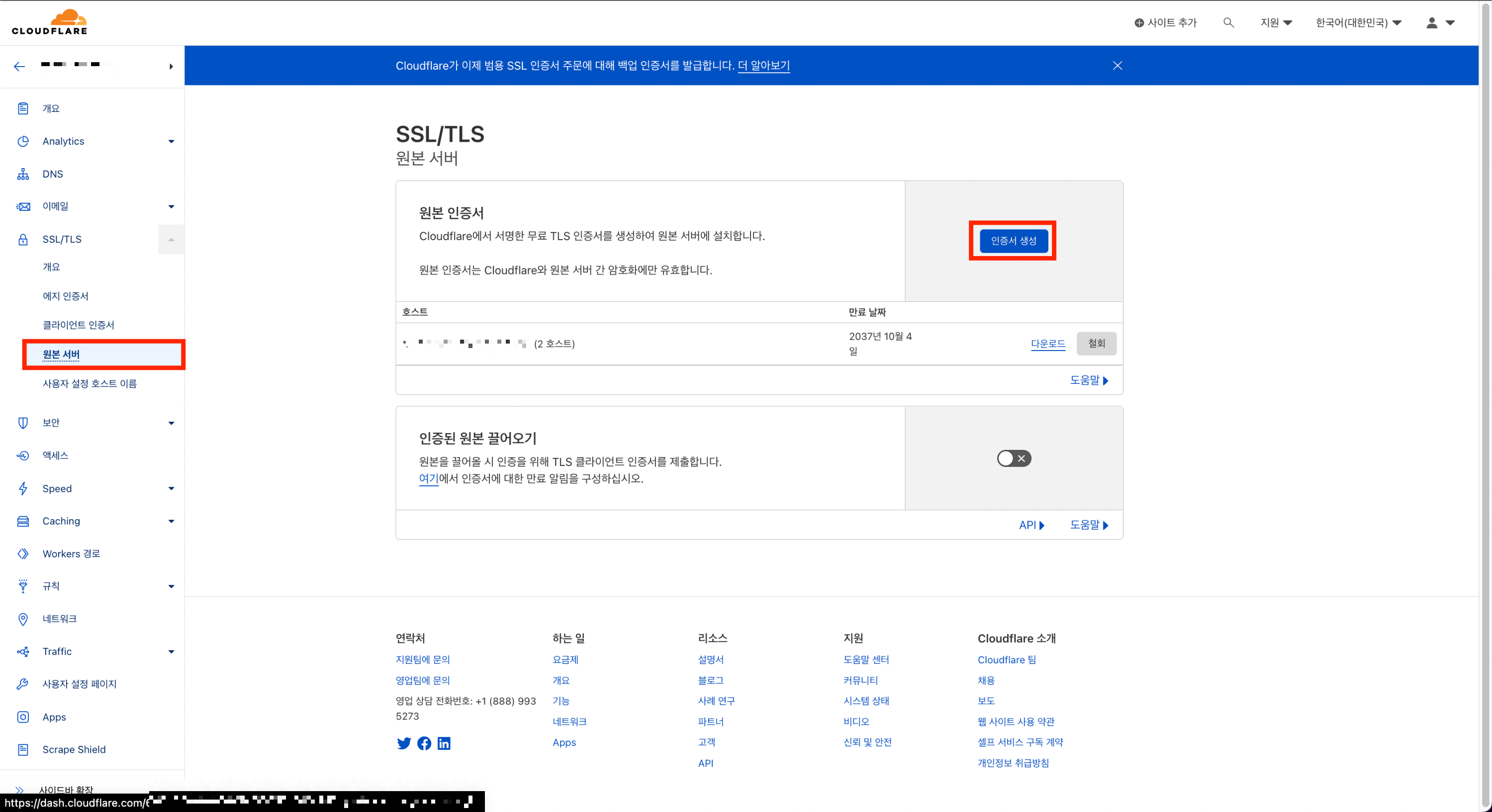
좌측 SSL/TLS 밑에 "원본서버"라는 메뉴를 클릭하고 인증서 생성 버튼을 클릭한다.
인증서 생성 화면이 나오면 옵션을 건들지 말고 그냥 생성 버튼을 클릭한다.


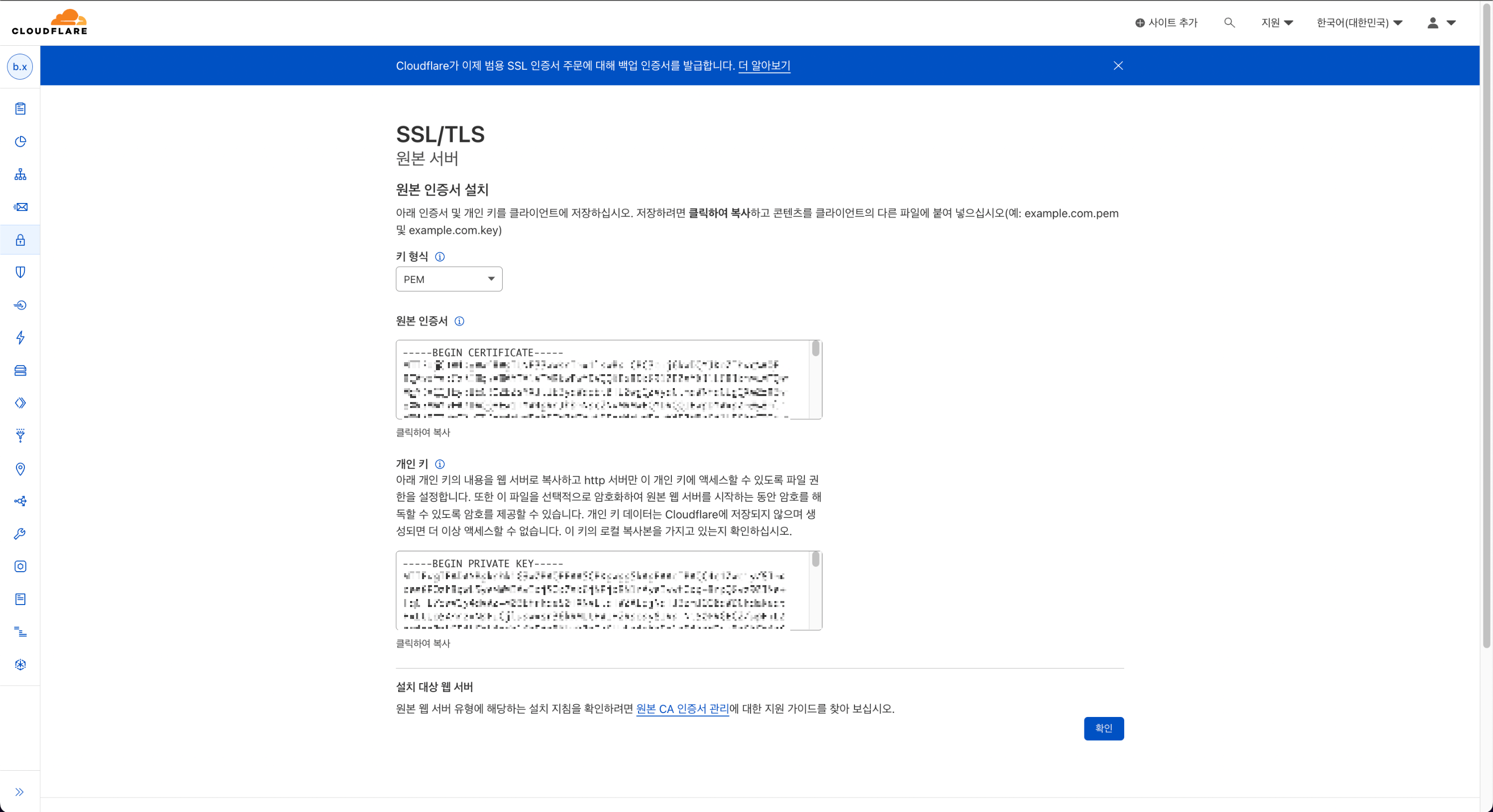
그러면 아래 이미지처럼 인증서와 개인키가 발급된다.
이제 원본 인증서와 개인키의 내용은 복사하여 따로 텍스트 파일로 저장해두자.
이때 주의할 점은, 개인키 같은경우 재발급 및 찾기가 불가능하기 때문에 꼭 잃어버리지 않도록 하자.
그리고 Netlify에 인증서 등록시 CloudFlare root 인증서도 같이 등록해주어야하기 때문에 아래 링크를 클릭하여 인증서 파일을 다운로드 받자.
https://developers.cloudflare.com/ssl/static/origin_ca_rsa_root.pem

모든 준비가 완료되었다면 이제 Netlify로 넘어가면 된다.
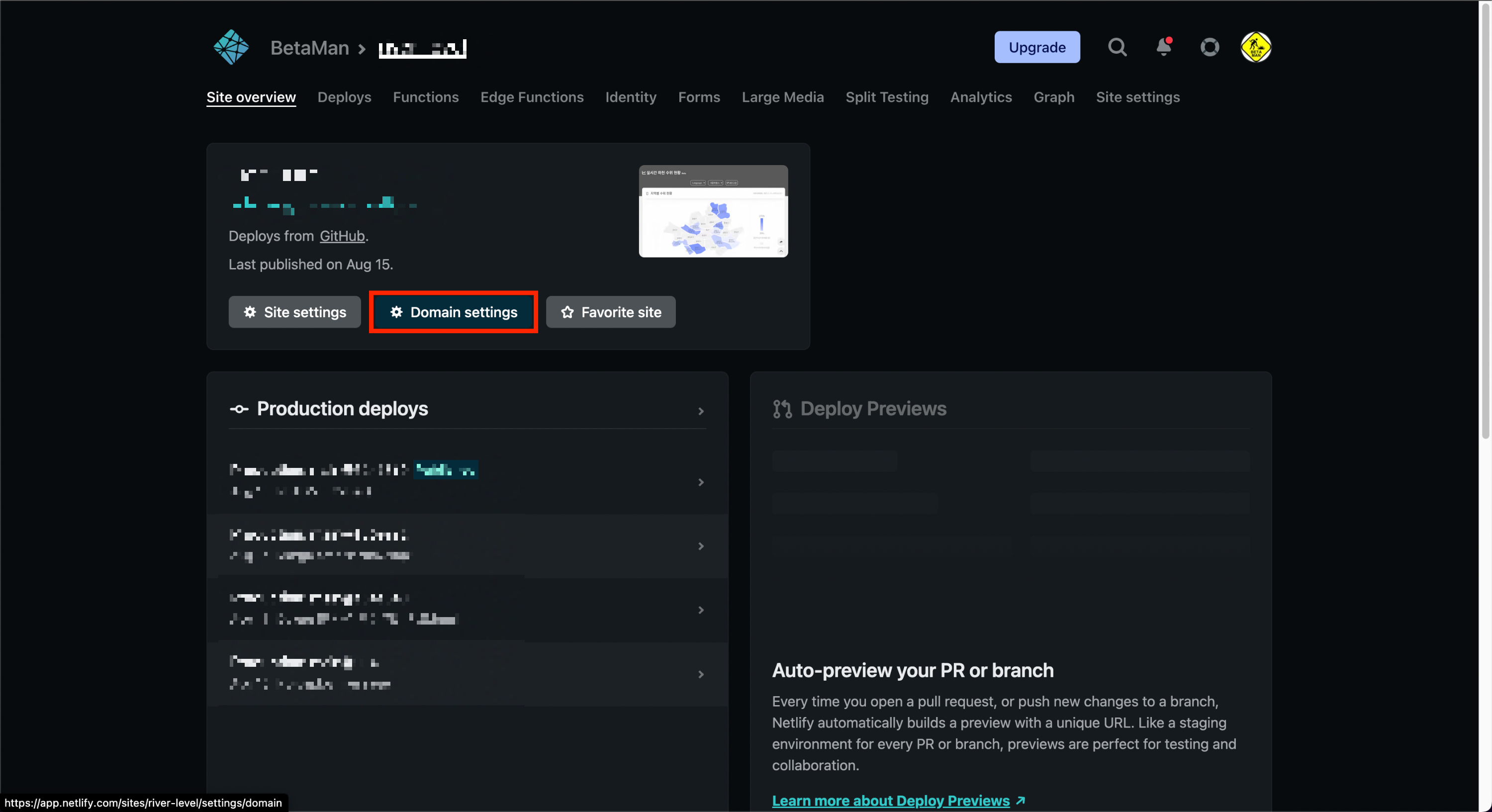
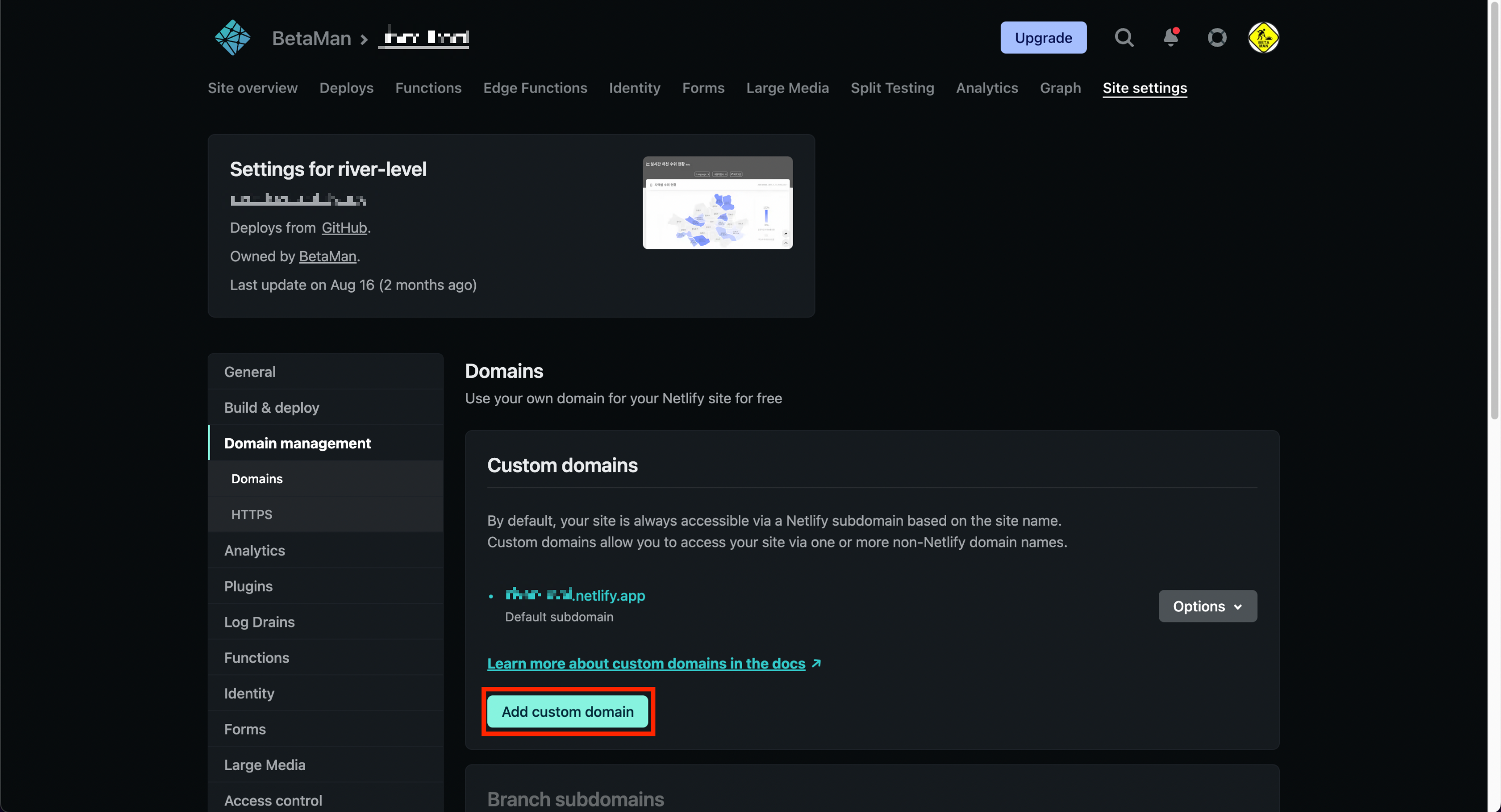
Netlify에 올린 서비스의 Domain settings로 들어가서 "Add custom domain"을 클릭한다.


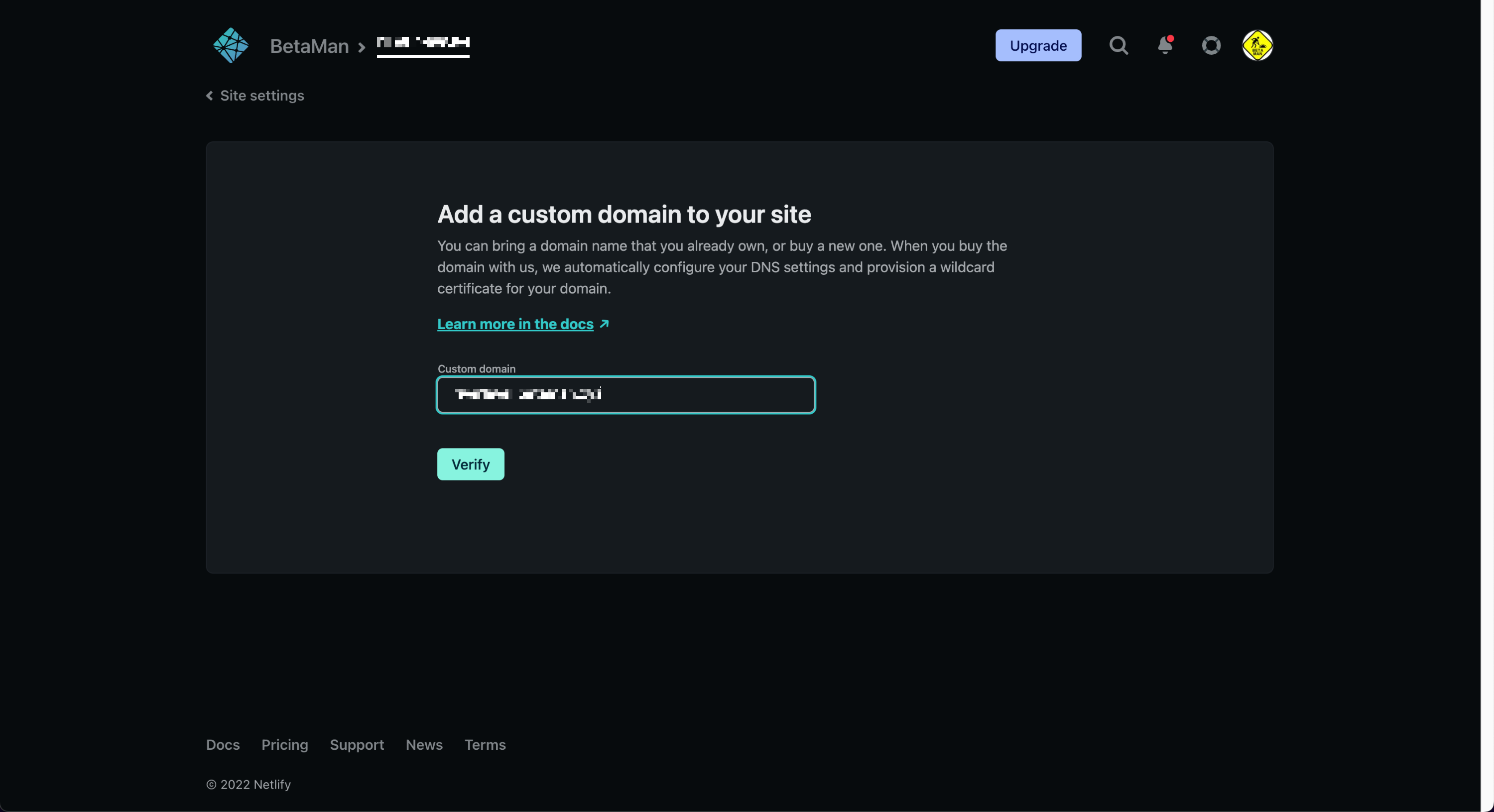
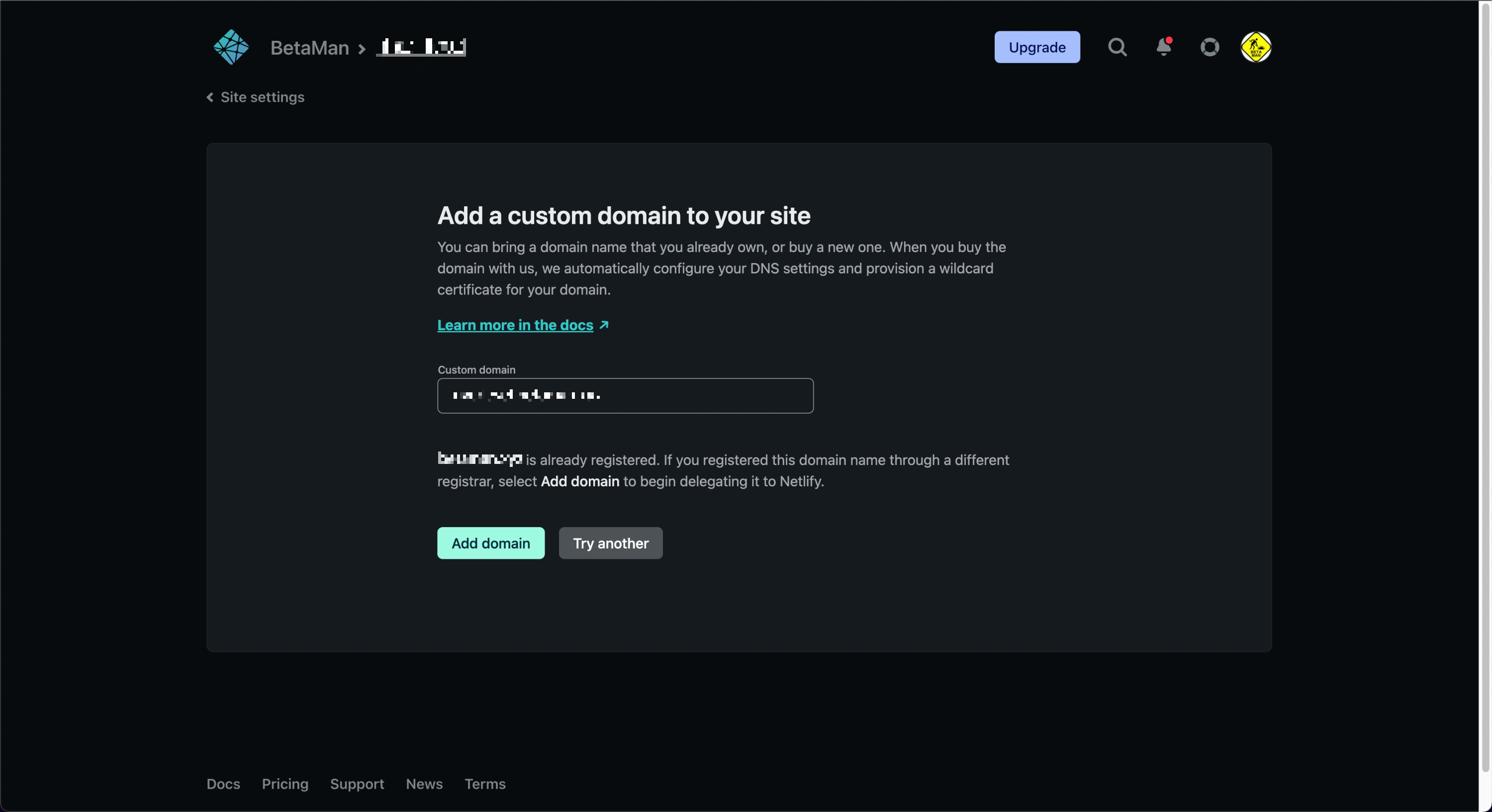
그리고 아까 CloudFlare에서 추가한 서브도메인을 등록하고


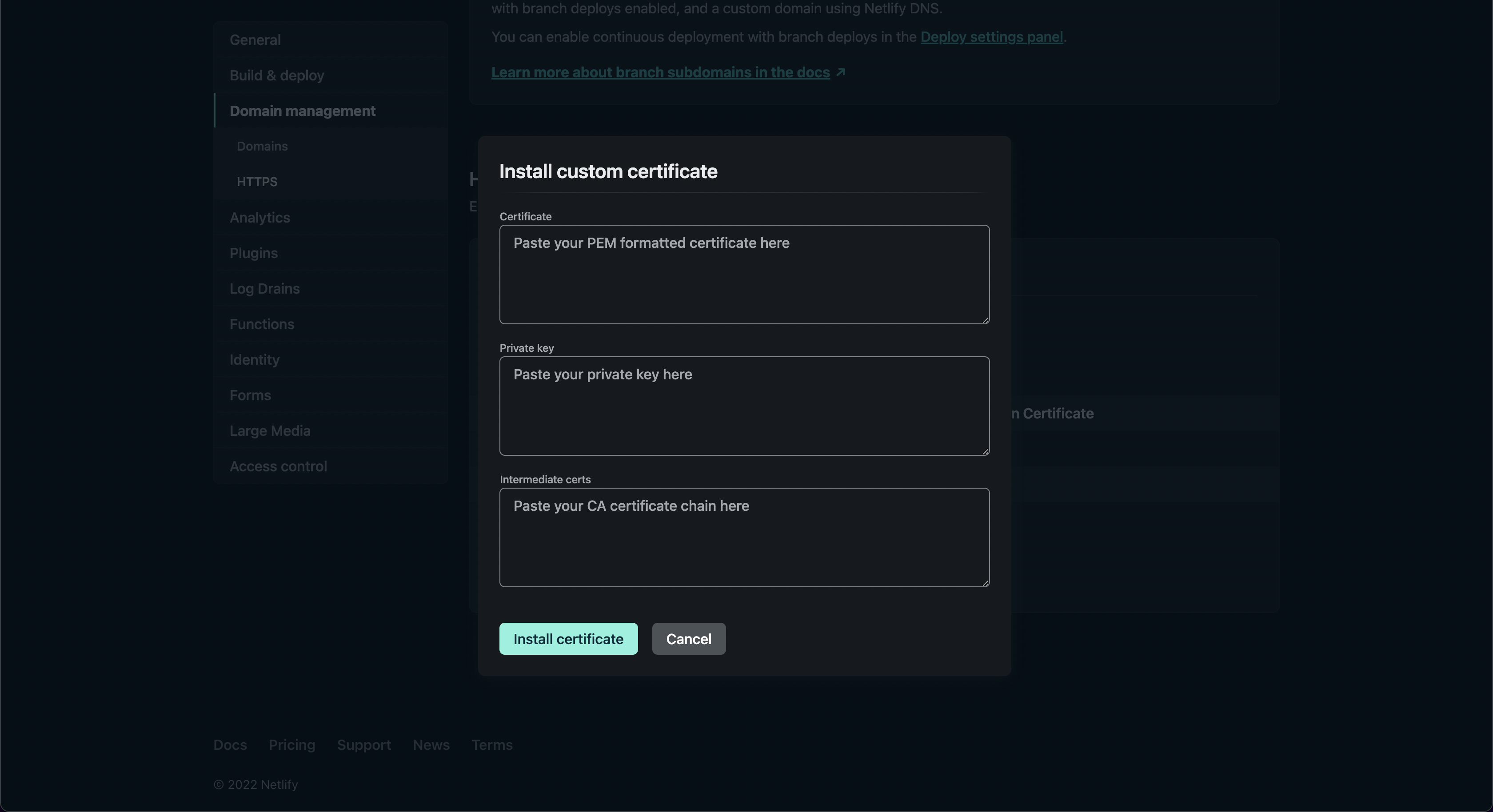
등록이 완료되면 인증서 부분쪽에 warning이 뜨는데, 인증서 등록 버튼을 클릭하면 아래와 같은 팝업이 뜨게된다.
여기서 아까 CloudFlare를 통해 발급 받은 인증서를 붙여 넣으면 된다.
Certificate에는 인증서를, Private key에는 개인키를, Intermediate certs에는 root 인증서 내용을 붙여넣으면 된다.
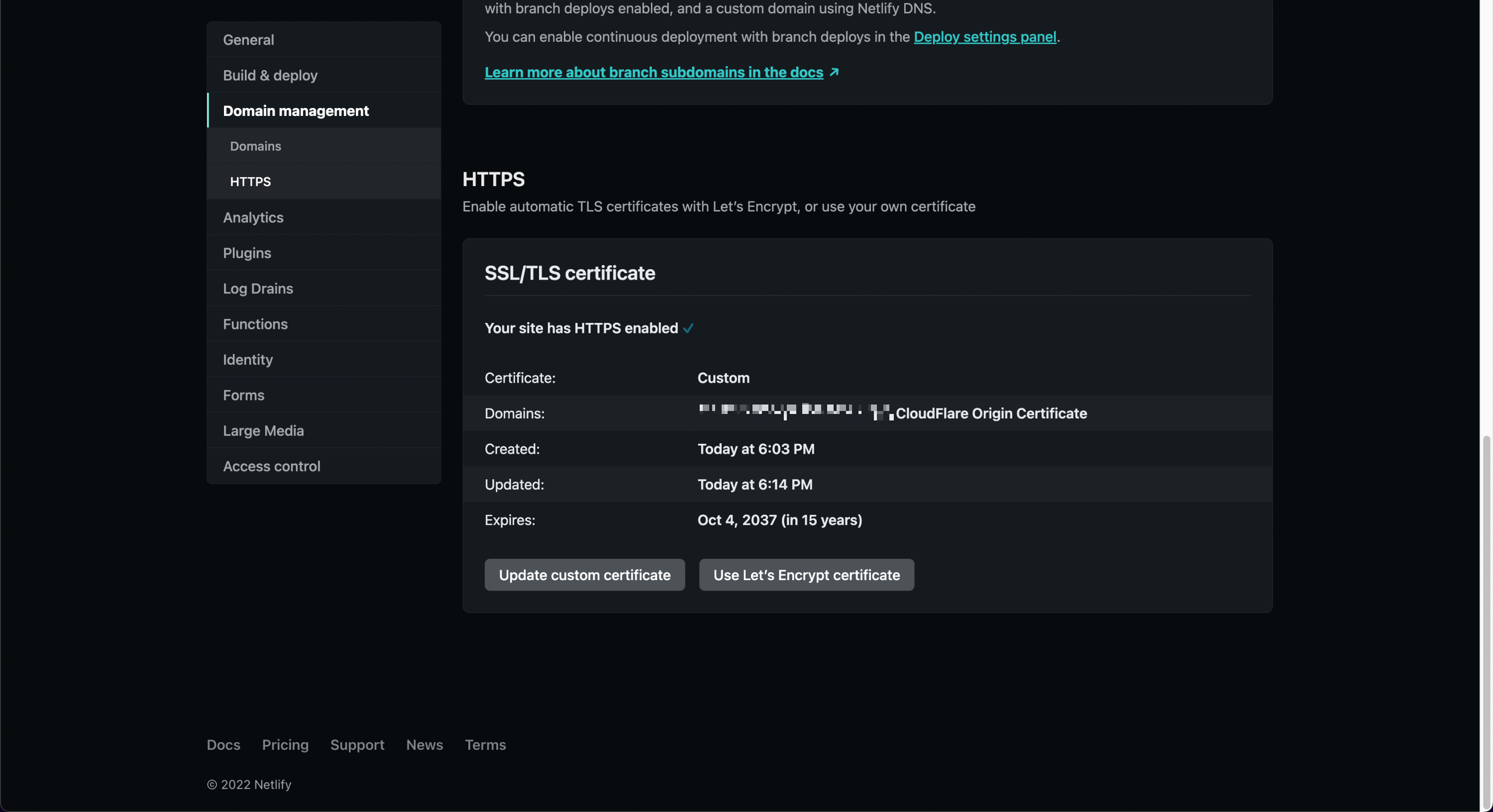
그러면 모든 연동 과정이 완료되고, CloudFlare에서 등록한 서브도메인을 통해 Netlify에 올린 서비스에 접근할 수 있게 된다.


'SW > DevOps' 카테고리의 다른 글
| [DevOps] Github Actions로 브랜치별 Firebase 배포 설정하기 (0) | 2023.01.21 |
|---|---|
| [DevOps] NGINX Proxy Manager와 CloudFlare를 이용해 로컬 네트워크 내에서 일관된 웹 개발 테스트 환경 구성하기 (0) | 2022.10.31 |
| [DevOps] Scale-Up과 Scale-Out (0) | 2022.06.23 |
| [DevOps] docker-compose.yml 작성법 (0) | 2022.06.14 |
| [DevOps] Docker + Jenkins를 통해 Docker 배포 자동화 구축하기 (1) | 2022.06.08 |

