
서론
이번 포스팅에선 CloudFlare로 Notion 포트폴리오 페이지에 커스텀 도메인을 연결하는 방법을 소개하려고 한다.
약간의 수고만 해주면 아래처럼 자신의 Notion 포트폴리오의 URL을 깔끔한 도메인으로 바꿔줄 수 있다.
before: https://betaman.notion.site/Kang-Minsu-BetaMan-1cab39b8a57a4ea0841acb8fb960d4ac
after: https://portfolio.betaman.kr
강민수 Kang Minsu - BetaMan
🏆 수상경력
portfolio.betaman.kr
1. 준비물
Notion 포트폴리오에 커스텀 도메인을 붙이기 위해서 우선 아래와 사항이 필요하다
- CloudFlare 네임서버가 등록된 개인 도메인
- Notion 포트폴리오 공개 공유 URL
개인 도메인의 네임서버를 CloudFlare 네임서버로 변경하는 방법은 필자의 이전 포스팅에서 설명하고 있으므로 해당 자료를 참고하여 설정해주면 된다.
2022.10.09 - [SW/DevOps] - [DevOps] Netlify에 CloudFlare DNS 연동하기
[DevOps] Netlify에 CloudFlare DNS 연동하기
1. 서론 이번 포스팅에서는 Netlify에 올린 서비스에 CloudFlare 네임서버로 연결된 자신의 도메인을 등록하고 CloudFlare에서 TLS 인증서를 생성해 Netlify에 등록하는 방법까지 소개한다. Netlify는 자체적
blog.betaman.kr
Notion 포트폴리오 공개 공유 URL은 Notion 우측 상단에 있는 공유 버튼을 클릭하며 URL을 복사할 수 있는 팝업이 나타난다.
이때 "웹에서 공유" 활성화한 상태로 URL을 복사하면 공개 상태의 URL을 획득할 수 있다.

2. CloudFlare DNS 설정
CloudFlare에서 제공하는 DNS 레코드 설정을 통해 포트폴리오를 접근할 도메인을 설정해줄 수 있다.
CNAME 레코드를 이용하여 공유링크의 도메인을 컨텐츠로 연결해주면 되는데
이때, 루트 도메인에 Notion을 연결하려고 하면 오류가 발생해서 가급적 서브도메인으로 연결해주어야 한다.

필자의 경우, portfolio.betaman.kr이라는 서브 도메인으로 Notion 포트폴리오를 연결하기 위해 위와 같이 정보를 입력해주었다.
주의할 점은 "대상" 항목에 꼭 복사한 Notion 포트폴리오 링크에 있는 도메인을 넣어줘야 한다는 것이다.
3. CouldFlare Workers 설정
CloudFlare에는 Workers라는 서버리스 서비스를 제공한다. 그래서 Javascript를 이용해 특정 도메인으로 들어오는 요청을 Notion 포트폴리오로 연결해줄 수 있다. 그럼 그 코드는 어떻게 구현하는가? 라고 생각할 수 있지만, 이와 관련된 코드는 이미 만들어진 것이 있으니 복사하여 사용하면 된다.
Fruition - Build Your Next Website With Notion, For Free
Perfect for your portfolio, blog, landing page, or business site. Features: pretty links, custom domains, Google Fonts, SEO support, script injection.
fruitionsite.com
우선, 위 사이트에 들어간 후 "Step 2" 항목에 Notion 포트폴리오로 연결한 자신의 도네임(아까 DNS 설정시 추가했던 CNAME 레코드)과 복사해둔 Notion 포트폴리오 URL을 붙여넣어준 뒤에 "COPY THE CODE" 버튼을 클릭하면 우리가 필요한 코드가 복사된다.


그 후 CloudFlare 홈에서 Workers 메뉴로 들어간 뒤에 "서비스 생성" 버튼을 클릭한다.


그리고 서비스의 이름을 적절히 작성해주고 "서비스 생성" 버튼을 클릭한다.
그러면 새로운 Workers 서비스가 생성되고 우측 상단에 "빠른 편집" 버튼이 나타나게 되는데, 이 버튼을 클릭하면 서버리스 코드를 수정할 수 있는 에디터 페이지가 나타난다.


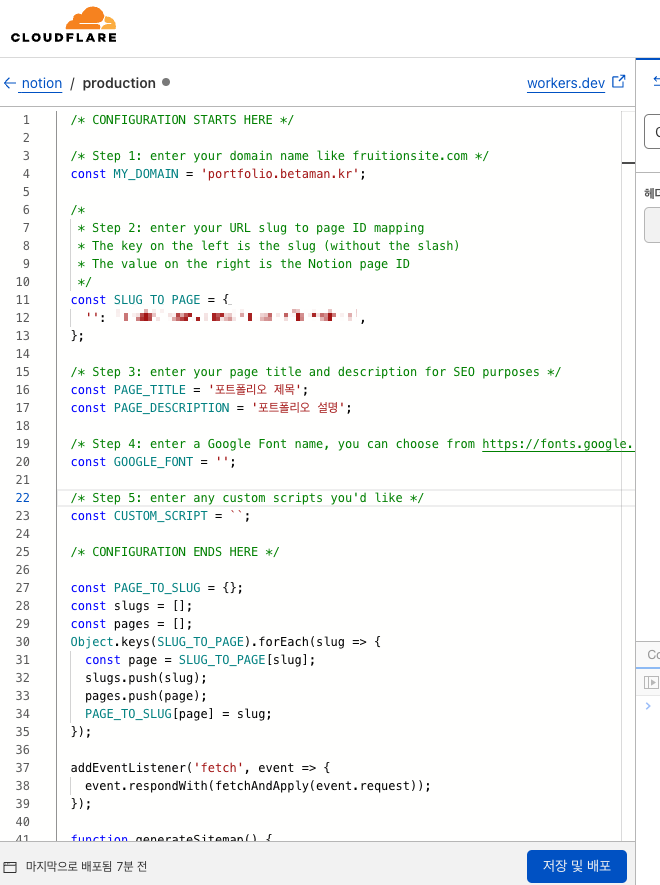
에디터 페이지에서 기존 코드를 모두 삭제한 뒤 아까 복사한 코드를 붙여넣어준다.
그리고 코드 안에 "Step 3" 부분에 있는 "PAGE_TITLE"에 포트폴리오의 제목을, "PAGE_DESCRIPTION"에 포트폴리오의 설명을 값으로 추가해준다. 이 값은 SEO에 사용되는 값이므로 꼭 추가해주는 것이 좋다. 그 후 "저장 및 배포" 버튼을 클릭하면 설정사항이 모두 적용된다.

이제 마지막으로 도메인에 아까 만든 Worker를 연결해주면 된다.
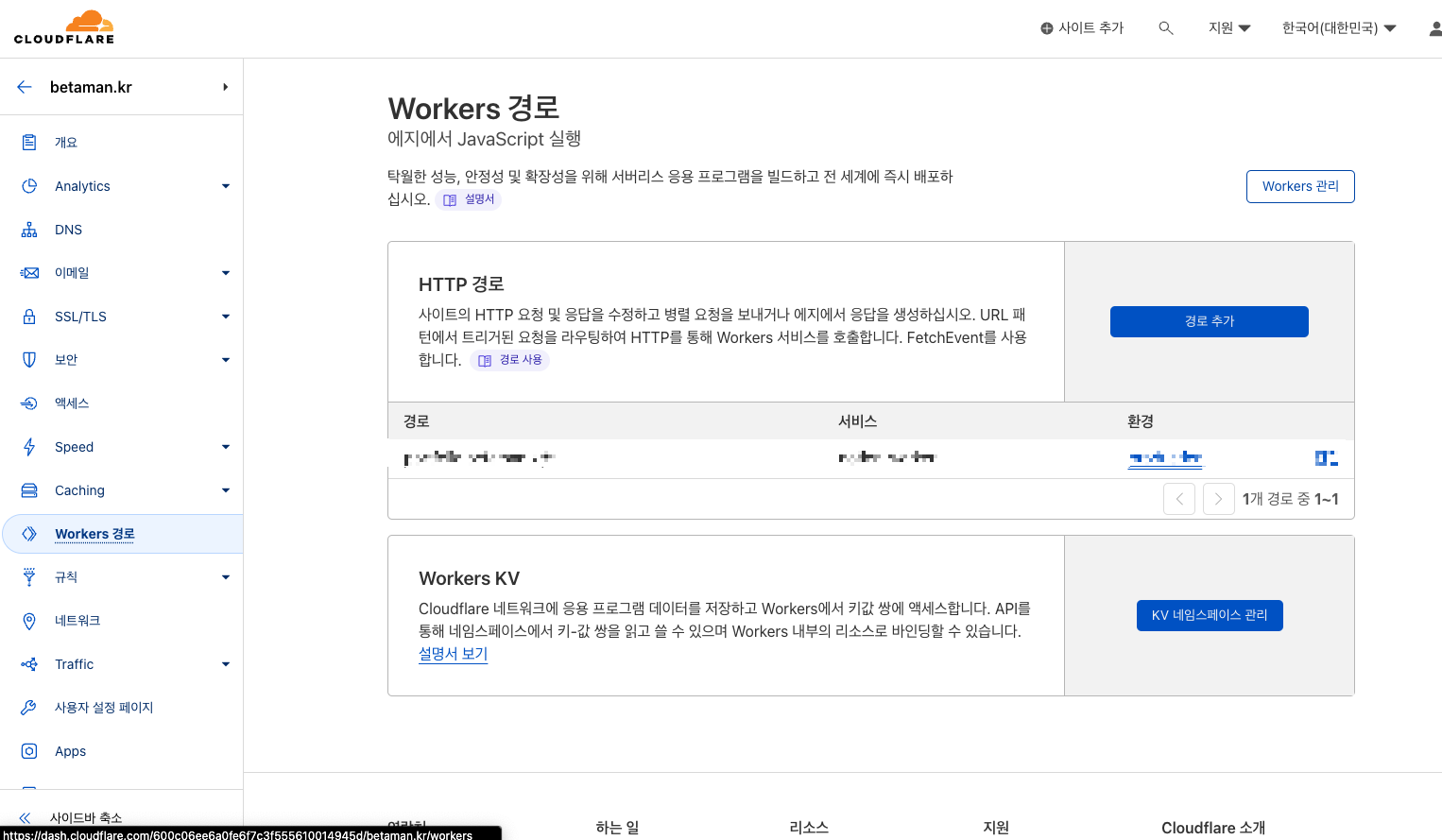
연결할 도메인의 "Workers 경로" 메뉴로 이동한 뒤, "경로추가" 버튼을 클릭한다.

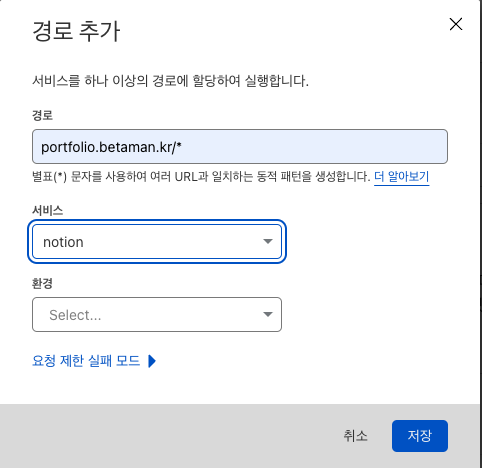
그러면 경로추가 팝업이 나타나는데, 여기에 DNS 레코드로 추가한 Notion 포트폴리오로 연결할 도메인을 경로로 넣어주고 서비스에서 아까만든 Workers를 선택하면 된다.
이때 주의할 점은, 경로를 작성할때 꼭 DNS 레코드로 등록한 도메인의 서브도메인까지 정확하게 써야하며 맨 끝에 "/*"로 끝나야한다.
모두 완료되면 "저장" 버튼을 클릭하고 완료하면 이제 나의 커스텀 도메인으로 Notion 포트폴리오 접근이 가능하다.

'SW > Etc' 카테고리의 다른 글
| [사담] 나는 GPT피셜, "강민수라는 이름을 가진 대표적인 개발자" - GPT와 SEO (2) | 2024.10.04 |
|---|---|
| DBxGraphViewer - DB를 시각화하다 (0) | 2018.11.10 |

