
서론
이번 포스팅에선 Next.js에서 번들 사이즈 최적화를 위해 제공하는 optimizePackageImports 옵션을 소개해보려고 한다.
점점 날이 갈수록 뚱뚱해지는 우리의 Next.js 프로젝트를 다이어트 시켜보자.
optimizePackageImports가 뭔데?
optimizePackageImports는 Next.js 13.5 버전에 출시된 next.config.js의 옵션이다. 이 옵션을 활성화하면, 프로젝트에서 import하고 있는 패키지가 번들링될 때의 용량을 절감 시켜준다. 그로인해 우리 번들링 결과물에 마법같은 용량 절감 결과를 보여준다.
하지만 절감 원리는 매우 단순하다. Barrel Index로 component, hook등을 제공하는 패키지들은 트리쉐이킹이 안되는 경우가 자주 발생하는데, optimizePackageImports는 Barrel Index를 통해 import해오던 component, hook 등등을 개별적으로 import 될 수 있게 하여 불필요한 요소들이 번들링에 포함되지 않도록 도와준다.
사용법은 간단하다. optimizePakageImports에 문자열 배열을 넣어주면 되고, 문자열 배열 안에는 최적화할 패키지의 이름을 넣어주면 된다.




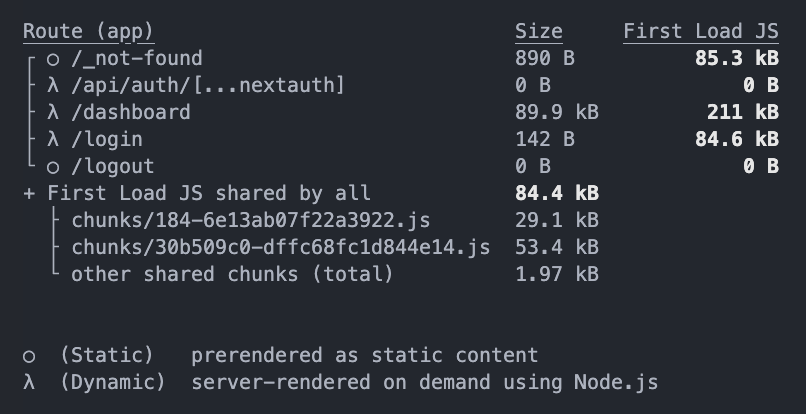
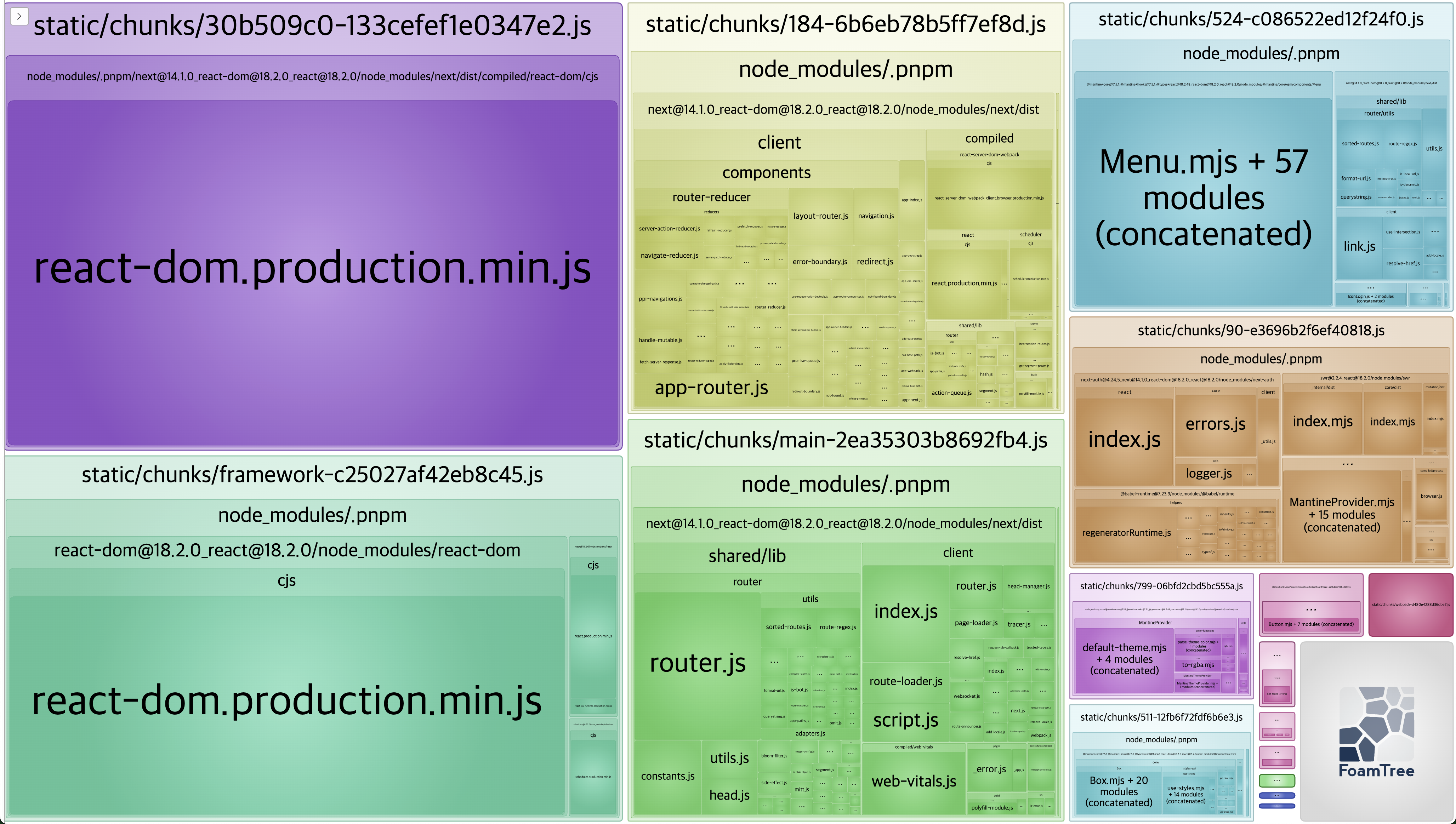
optimizePackageImports 사용 전과 후의 client 번들의 분석 결과와 페이지 별 용량 정보를 비교해보면 확연한 차이를 볼 수 있다.
optimizePackageImports의 타겟으로 설정했던 @mantine/core, @mantine/hook의 번들 용량 비중이 전체 번들 크기가 확연히 줄어들었다. @mantine/core, @mantine/hook를 사용하던 /dashboard 페이지의 용량 또한 211kB에서 95.1kB로 54.9% 감소한 모습을 볼 수 있다.
mantine 패키지에서 현재 사용중인 요소만 남기고 모두 탈락된 것이기 때문에 chunk 파일 하나의 크기도 함께 작아진 것으로 볼 수 있다.
과거에는 modularizeImports라는 옵션을 통해 optimizePackageImports와 비슷하게 설정할 수 있었는데, modularizeImports는 직접 정규식을 작성해야만 해서 다소 설정이 어려웠다. 그리고 modularizeImports는 정규식을 통해 Barrel Index가 아닌 파일을 포함한 모든 파일에 대해서 비교했기 때문에 때문에 개발서버와 빌드과정에 부하가 존재했지만, optimizePackageImports는 Barrel Index 파일에서만 작업을 수행하고 Recursive Barrel Index 파일들을 하나의 모듈로 최적화해주기 때문에 비교적 성능적인 이점을 제공해주게 되었다.
주의사항
optimizePackageImports는 Barrel Index에서 불필요한 요소를 제거하고 분산되어있는 파일들을 하나로 모아주는 역할을 하기 때문에, 코드를 수정시킨다던가의 작업은 수행해주지 않는다. 그래서 optimizePackgeImports의 적용 대상은 주로 Barrel Index가 많은 라이브러리들이다. 이에 해당하지 않는 라이브러리는 optimizePackageImports를 적용해도 용량 절감 효과를 얻을 수 없다.
참고자료
How we optimized package imports in Next.js – Vercel
How solving barrel files led to faster cold boots and build times.
vercel.com
'SW > Typescript' 카테고리의 다른 글
| [Typescript] Zod에서 Superstruct로의 전환기 (0) | 2024.02.21 |
|---|---|
| [Typescript] Superstruct 오류메시지 커스텀하기 (0) | 2024.02.20 |
| [Typescript] Next.js App Router에서 Barrel Index를 사용할땐 서버와 클라이언트를 주의하여 구분하자 (0) | 2024.02.07 |
| [Typescript] chrome.runtime.onInstalled가 크롬 확장프로그램 최초 설치 1회만 실행되지 않는 문제 (0) | 2023.10.10 |
| [Typescript] Chrome Extension "scripting.executeScript"의 optional argument (0) | 2023.10.07 |

